Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 스프링 문자 인증
- css 레이아웃
- 소셜로그인 API
- 인텔리제이 콘솔 한글안됨
- 스프링 엑셀 다운로드 의존성
- 스프링 엑셀 다운로드 기능 만들기
- 문자보내는 API사용방법
- 인텔리제이 콘솔 한글깨짐 해결방법
- JSTL 사용방법
- 문자보내는 API
- SQL 문법
- 스프링 엑셀 다운로드 기능
- 스프링 문자보내기 구현
- 자바스크립트 변수 상수 차이
- 스프링 시큐리티
- coolSMS 사용방법
- 프론트엔드개발자
- 스프링 문자보내기 API
- 프론트엔드
- JSTL 초기세팅
- 리액트 Context 사용방법
- 자바 문법
- 인텔리제이 콘솔 한글깨짐
- 엑셀 다운로드 기능
- HTML
- 자바스크립트
- css layout
- 리액트 훅 사용하기
- sql 타입
- CSS
Archives
- Today
- Total
keembloo
레이아웃 만들기 - Flex 본문
728x90
웹 브라우저의 레이아웃을 나눌 때 여러 방법 중 하나인
Flex에 대해서 정리하려고 한다.
css에서 flex 입력하기
1. html에서 class 속성을 부여한다.
<div class="flexbox">
<span>박</span>
<span>스</span>
</div>2. css에서 flexbox에 flex 속성을 부여한다.
.flexbox{
display: flex;
}3. 그리고 이어서 css에 필요한 이펙트들 태그를 넣어본다.
.flexbox{
display: flex;
width: 300px;
height: 200px;
border: 1px solid black;
}
크롬에서 flex 속성 확인하여 미리보기
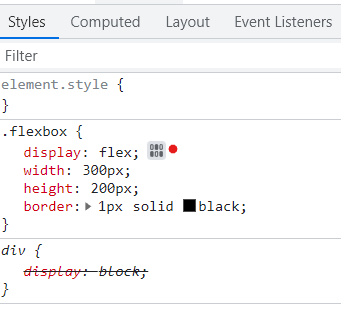
4. 크롬에서 F12를 눌러보면 브라우저 속성을 알 수 있는데
style탭에서 내가 준 flex 단어 옆 버튼이 보인다.

5. 버튼을 누르면 flex와 관련된 속성을 미리 알 수 있다.
눌러서 내가 만들고 싶은 레이아웃으로 미리보자.
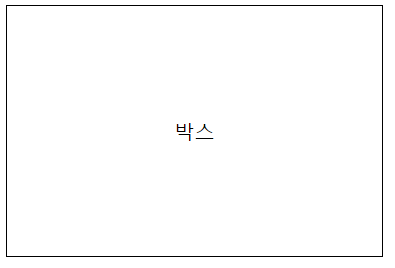
센터로 오게끔 만들겠다면,


이런식으로 만들어지는 것을 확인 할 수 있다.
CSS에 적용하기
6. 이제 저 속성을 css에 복사, 붙여넣기 하여 실제로 적용해준다.
.flexbox{
display: flex;
width: 300px;
height: 200px;
border: 1px solid black;
justify-content: center;
align-items: center;
}
728x90
'Html, CSS' 카테고리의 다른 글
| 레이아웃 만들기 - Grid (0) | 2023.04.25 |
|---|---|
| 브라우저 저장공간, 로컬스토리지 사용법 (0) | 2023.04.20 |
| CSS 초기화하는 방법 (reset CSS) (0) | 2023.04.18 |
| head 태그를 구성하는 요소, meta와 favicon (0) | 2023.04.18 |
| form 태그와 <input> <button> (0) | 2023.04.17 |



